资源简介
我们为您提供了全新升级的微信发卡小程序源码卡密系统。该系统基于二开模式开发,不仅支持流量主,而且拥有多种卡密领取模式,可实现裂变式扩展。后台采用PHP 7.0编写,既支持用户通过付费购卡领取卡密,也支持观看视频广告后领取。在原有版本的基础上,我们进行了功能优化和测试搭建,确保其表现出色!
源码功能
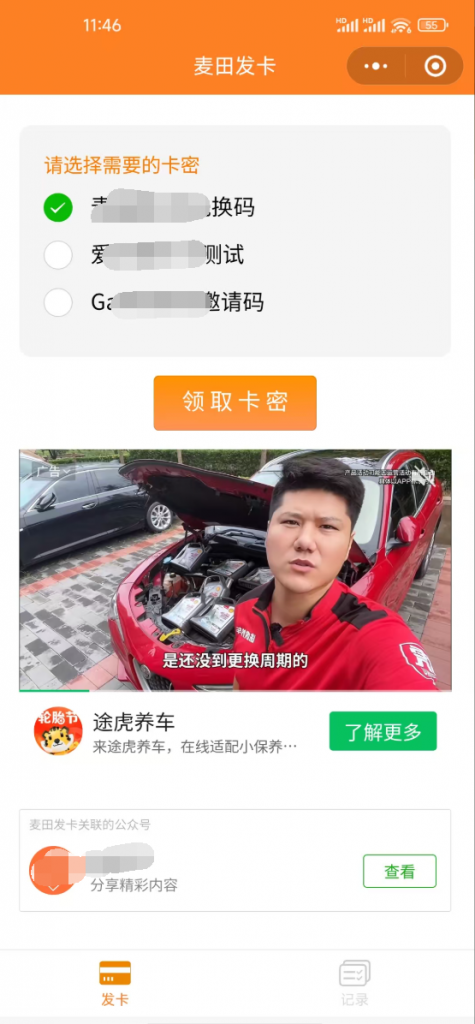
- 微信发卡小程序多种卡密领取模式:满足不同用户需求,支持流量主功能。
- 灵活的领取方式:包括直接领取、观看广告领取、广告+分享领取以及购买领取等多种方式。
- 用户友好的界面:清晰的分类、卡密使用说明以及便捷的操作流程。
搭建教程
准备工作
- 域名解析:需将域名解析到您的服务器上(二级域名亦可),并确保支持PHP 7.0。
上传与安装
- 上传源码:将后端源码上传至您的宝塔服务器上。
- 解压源码:在宝塔中解压上传的源码包。
- 安装源码:访问您的域名/install进行安装配置。
- 开启HTTPS:确保网站支持HTTPS,并开启强制HTTPS证书验证。
小程序前端设置
开发者工具准备
- 导入微信开发者工具:准备开始小程序的开发工作。
- 修改app.js:在app.js中修改网站地址为自己的网站地址。
- 配置微信公众平台:在微信公众平台开发管理后台中,加入自己的https网站地址到服务器域名配置中。
常见问题与解决方案
链接失败问题
- 确保有卡密数据:在搭建完成后,请先添加至少一种卡密数据,以避免因无数据导致的连接失败。
- 检查后台配置:确认后台的appid与key填写是否正确。
- 设置合法域名:确保微信小程序的后台已设置合法域名,或在开发者工具中选择不校验合法域名进行测试。
广告前端设置
广告前端代码中需替换三处ID(搜索adunit-),以插入相应的广告单元ID。如您不需要插屏与视频广告,可忽略该处设置。
- 插屏广告:位于/pages/index/util.js文件中。
- 首页视频广告:位于/pages/index/index.wxml文件中。
- 记录页顶部广告:位于/pages/record/record.wxml文件中。
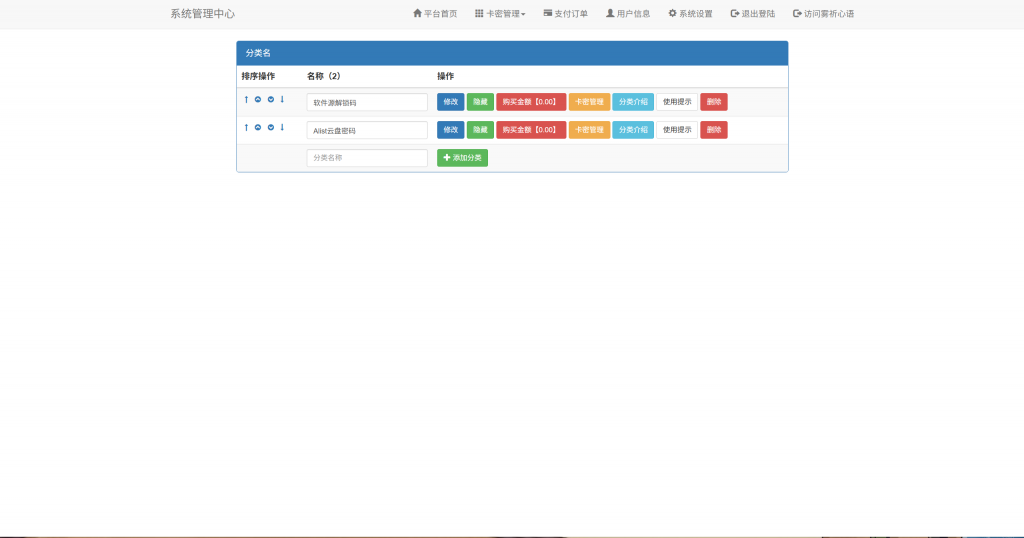
资源预览(以下为图片链接)


通过以上步骤,您将能够顺利搭建并使用这套功能丰富的微信发卡小程序源码卡密系统,享受其带来的便捷与效益。
资源下载
抱歉,下载地址 评论 后刷新可见
版权说明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件:axxgzs@qq.com与我们联系处理。敬请谅解!!