
独特404页面设计
在浩瀚的网站世界中,404页面常常被视为用户“迷路的终点”。然而,在安小熙博客精心设计的404页面中,却蕴含着设计者的深意——技术与温度的完美结合,让错误也变成了一次舒适的停留。
一、视觉享受:蓝紫色渐变与呼吸感
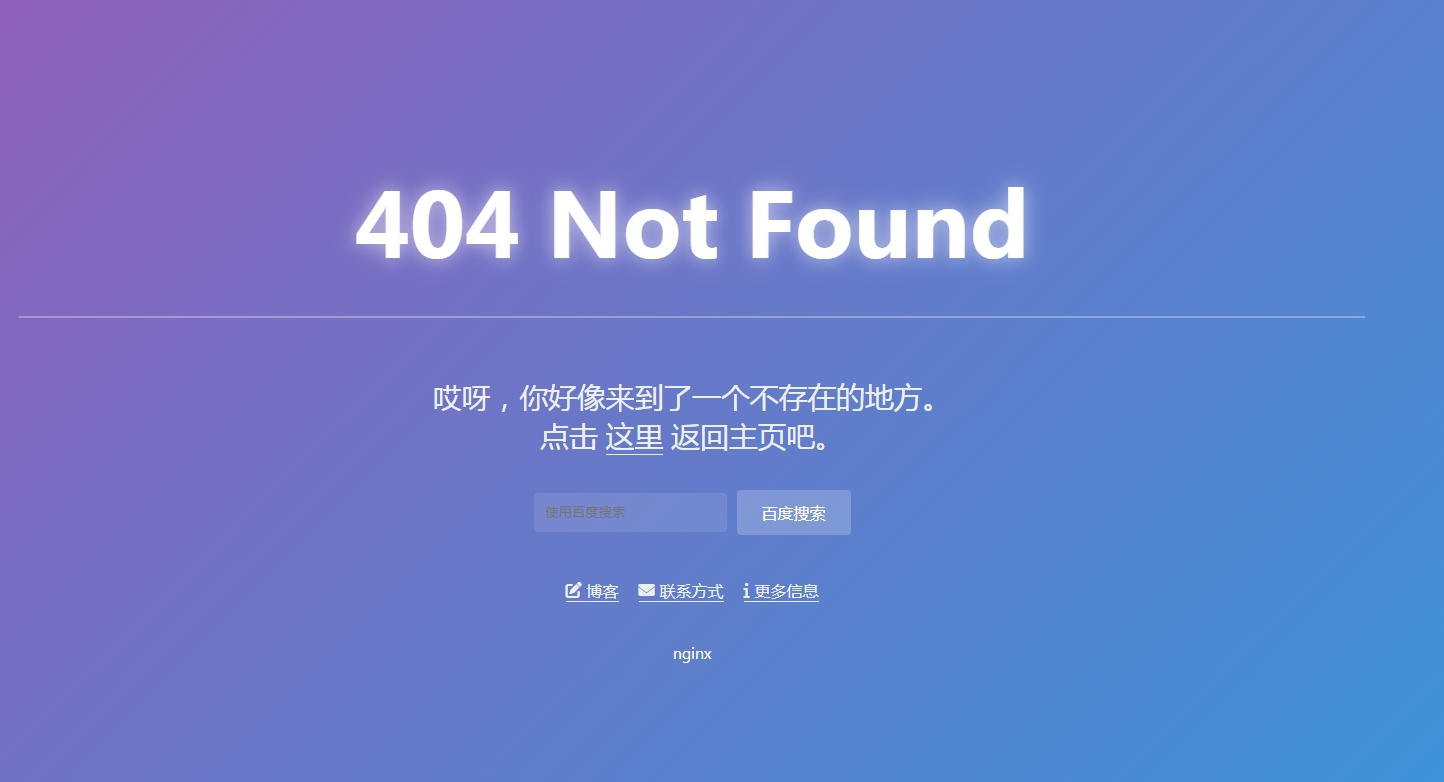
页面以蓝紫色渐变背景作为开场,色彩流动自然,每10秒交替一次,如同呼吸般有节奏。这种设计不仅缓解了用户误触错误链接的焦虑,还为整个页面增添了一丝艺术气息。
二、中心焦点:霓虹灯效果的“404 Not Found”标题
居于页面中心的“404 Not Found”标题以霓虹灯般的闪烁效果呈现,伴随着轻微的弹跳动画,仿佛在俏皮地与用户打招呼:“别慌,我们一起找路。”这样的设计不仅吸引眼球,还为页面增添了一丝活泼的气氛。
三、温馨提示:亲切的文案与动态效果
下方的提示文案“哎呀,你好像来到了一个不存在的地方……”以左侧滑入的方式呈现,语气亲切,瞬间拉近了与用户的距离。同时,页面右上角的音乐播放按钮是一个暗藏的惊喜。点击后,播放/暂停状态切换,图标随之变化。这一细节不仅为等待中的用户提供了听觉陪伴,还让页面成为了一个短暂的“驿站”。
四、交互设计:引导性与反馈性并存
安小熙博客的交互设计处处体现引导性。搜索框在聚焦时会轻轻放大,按钮在悬停时会上浮,导航链接的图标会随着鼠标移动而灵动缩放。这些细节不仅展示了技术的魅力,更为用户铺就了前行的路。无论是搜索内容、返回主页还是探索其他链接,每个动作都得到了清晰的反馈。
五、技术适配:移动端与细节的双重考虑
在技术层面,安小熙博客同样考虑得十分周到。移动端自动调整布局,确保小屏幕上也能舒适操作。同时,禁止F12和右键菜单的设置保护了页面的完整性。当用户从这里点击“博客”链接离开时,会惊喜地发现,这个曾被忽视的404页面早已用细节传递出博客的温度:即使在错误场景中,也值得被认真对待。
下次当你在安小熙博客遇到这个独特的404页面时,不妨停下匆忙的脚步,细细品味。听听背景音乐,试试搜索功能,感受那些藏在代码里的温柔。因为每一个用心设计的页面,都值得被认真对待和深深品味。